Arrival & Departure
Guests
Vacation Like You Dream It™
Karisma Hotels & Resorts offers an unforgettable experience no matter where your adventures take you. Discover stunning resorts, custom experiences and our world-class Gourmet Inclusive® dining that reimagines the luxury all-inclusive experience, all with a no-surprises prix-fixe cost.
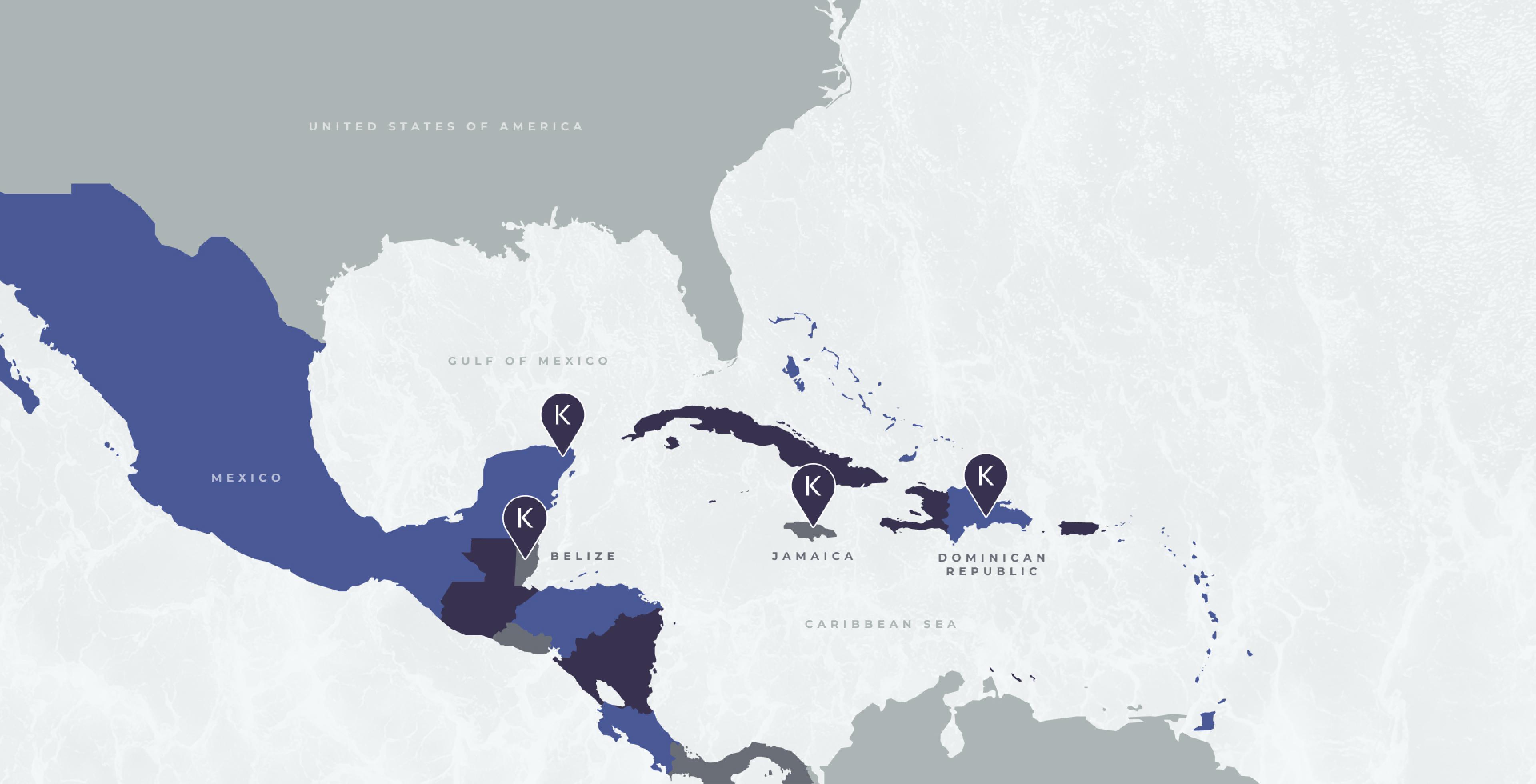
World-Class Destinations
Whether you choose to stay in one of our Gourmet Inclusive® properties, an à la carte hotel, an all-inclusive resort or a private villa, your experience will be one that you'll never forget.

World-Class Destinations
Whether you choose to stay in one of our Gourmet Inclusive® properties, an à la carte hotel, an all-inclusive resort or a private villa, your experience will be one that you'll never forget.